Создание функционала для мобильной версии сайта на MODX
Для реализации мобильной версии сайта в MODX потребуется создать новый контекст:
Mobile — ключ mob
После в данный контекст нужно добавить настройки:
Ключ: error_page — id страницы (Страница ошибки 404)
Ключ: site_start — id страницы (Главная страница)
Ключ: version_key — mobile
Далее нужно отредактировать настройка уже существующего контекста web и добавить настройку:
Ключ: version_key — desktop
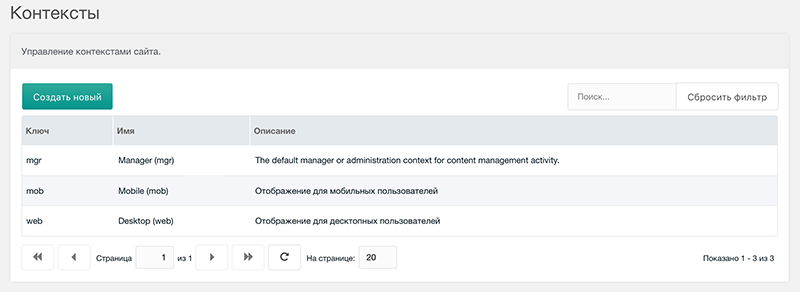
Таким образом, у нас два контекста:
Ключ web — это отображение для десктопных пользователей
Ключ mob — это отображение для мобильных пользователей
После добавления контекста у нас должно получится два контекста, один для десктопных пользователей, второй для мобильных пользователей:

Далее создаем плагин и системное действие OnHandleRequest, перед этим скачиваем библиотеку и подключаем ее:
require_once $modx->getOption('assets_path') . 'components/mobile/Mobile_Detect.php';
$detect = new Mobile_Detect;
if ($modx->context->get('key') == 'mgr') { return; }
if($detect->isMobile() || $detect->isTablet())
{ $modx->switchContext('mob'); }
else
{ $modx->switchContext('web'); }
Таким способом можно делать проверку на разные устройства и разделять контент через контексты.
В шаблонах отображения можно управлять дизайном и выводом нужного контента через условные модификаторы:
[[++version_key:is=`desktop`:then=`1 вариант`:else=`2 вариант`]]
Так-же контекст для мобильных устройств можно повесить на субдомен и добавить переключение между версиями сайта.
 MODX Актуальная версия 3.0.5
MODX Актуальная версия 3.0.5  Drupal Актуальная версия 11.0.9
Drupal Актуальная версия 11.0.9  WebAsyst
WebAsyst  1C-Bitrix
1C-Bitrix  Bitrix24
Bitrix24