Как сделать треугольник или многоугольник на чистом HTML и CSS?

В последнее время в web-дизайне стало популярно использовать фигуру треугольника или многоугольника, как часть элементов на сайте. Они могут выполнять как декоративные функции на сайте, так и внимание элементов для пользователя. Чтобы создать такой элемент на чистом HTML 5 и CSS 3 нужно создать div c классом: triangle и в css файл добавить:
div.triangle {
width: 420px;
height: 420px;
background: #ccc;
-webkit-clip-path: polygon(51% 100%, 100% 70%, 100% 0, 0 0, 0 70%);
clip-path: polygon(51% 100%, 100% 70%, 100% 0, 0 0, 0 70%);
}
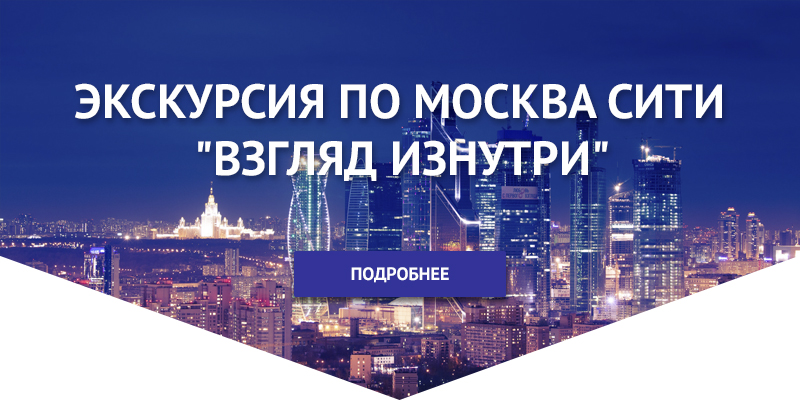
Результат:
See the Pen MJJoqw by wandc (@wandc) on CodePen.
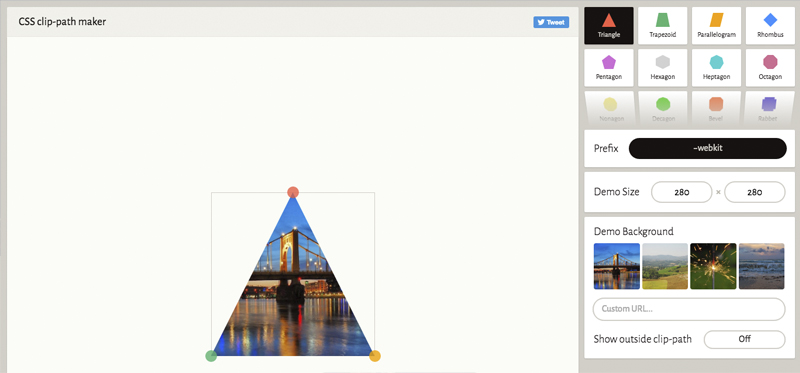
Для более быстрого создания сложных форм для сайта можно использовать web-инструмент: CSS clip-path maker